Contexte
Soliguide c'est le guide de la solidarité en ligne. La plateforme vise à aider les personnes en situation de précarité
à accéder à des services essentiels. Les objectifs principaux:
améliorer l'expérience (suite à des retours terrains), de mieux comprendre
les différents utilisateurs, et d'optimiser les parcours clés.
Objectifs
Améliorer l'éxperience globale de l'interface web et mobile
Optimiser les principaux parcours utilisateurs
Mieux comprendre l'uilisation de Soliguide en contexte de mobilité (sur le terrain)
Challenges
Cibles sensibles
Le projet présentait plusieurs défis en raison de la nature des cibles :
Les utilisateurs incluent des personnes à la rue et en situation de
précarité, peu habituées à la technologie.
Double cible
En plus des personnes en situation de précarité, les professionnels
des associations utilisent également le site pour aider les utilisateurs
finaux.
Solutions mises en place
Recherche et Compréhension des Utilisateurs
Définition des cibles : Identification des deux types principaux
d'utilisateurs : les personnes en situation de précarité et
les professionnels des associations.
Méthodologie : Réalisation d'interviews et d'observations sur
le terrain, notamment lors de maraudes ou dans des centres
de la Croix-Rouge.
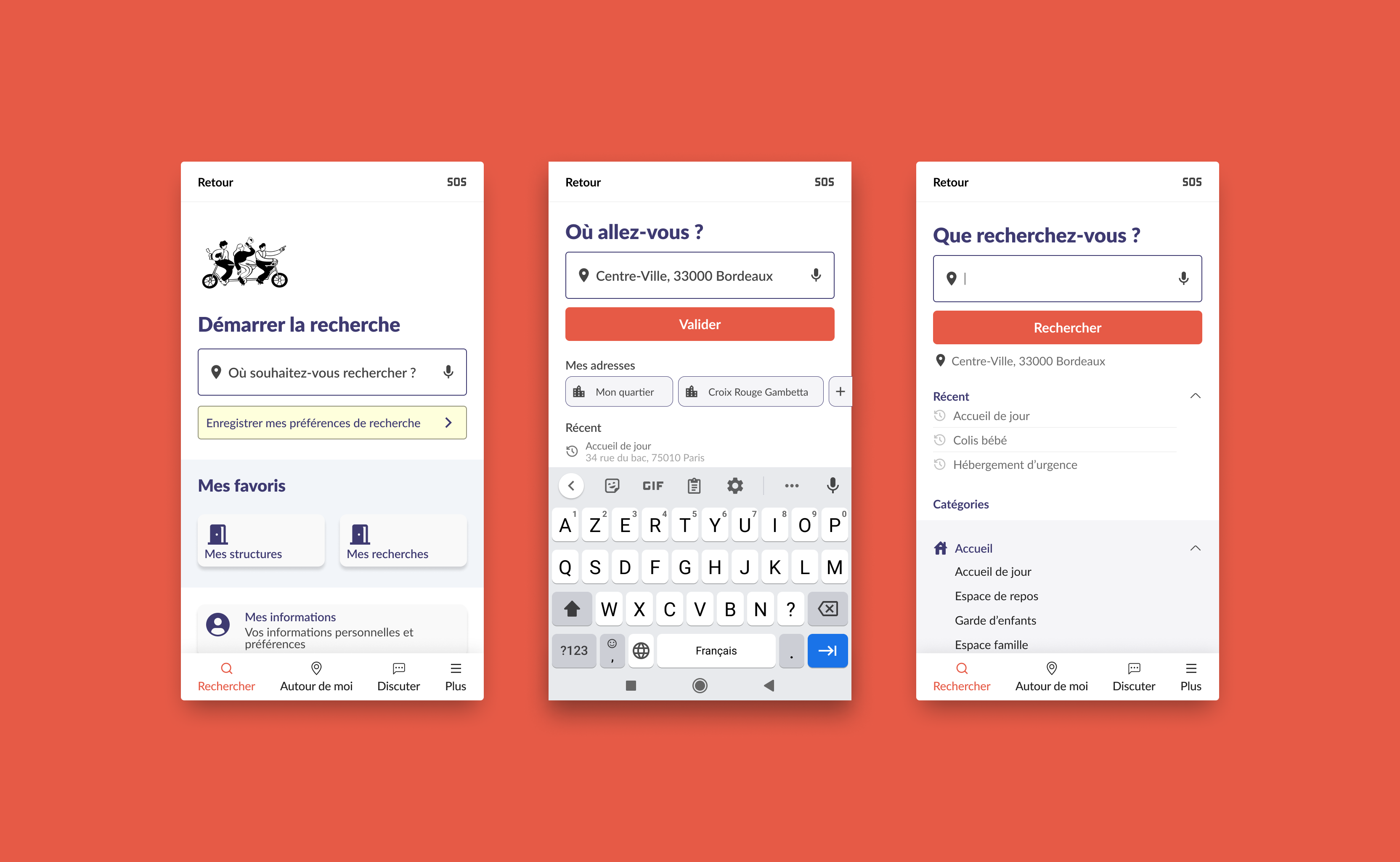
Simplification des Parcours Clés
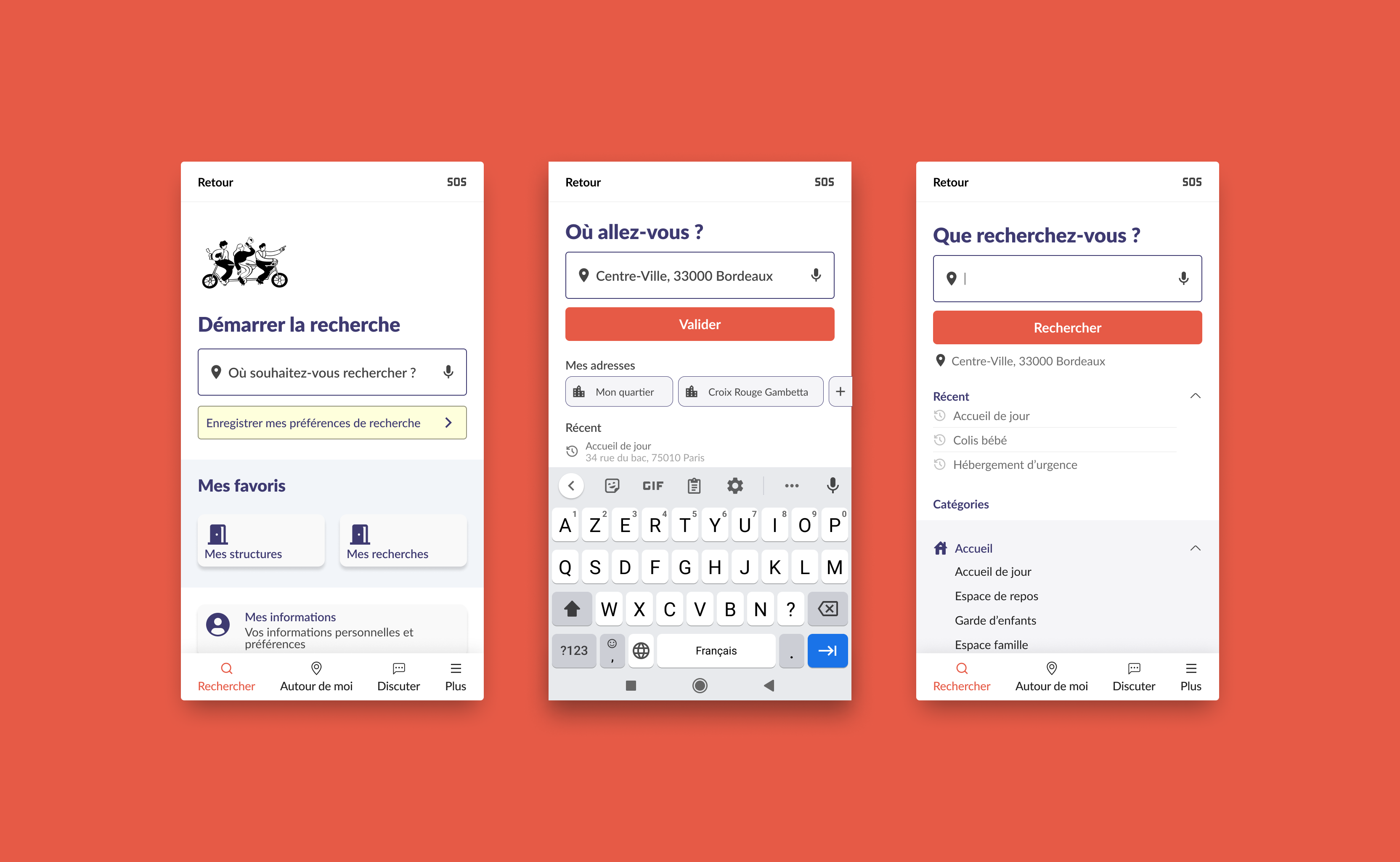
Recherche par besoin ou lieu : Mise en place d'une fonctionnalité
permettant de lancer une recherche à partir d'un besoin spécifique
ou d'une localisation.
Filtres personnalisés : Ajout de filtres pour affiner les résultats
en fonction des besoins spécifiques des utilisateurs.
Adaptation à la Mobilité
Compréhension des usages: Analyse de l'utilisation de
l'application dans des conditions de mobilité, comme lors
de déplacements ou de maraudes.
Optimisation pour les smartphones : Adaptation de l'interfac
pour une utilisation optimale sur smartphone, en tenant
compte des contraintes des utilisateurs peu familiers
avec la technologie.
Audit et refonte de l'UI
Simplification visuelle: Refonte de l'interface utilisateur
pour la rendre plus claire et accessible, en particulier pour
les utilisateurs éloignés du numérique.
Respect des normes: Adaptation aux "normes" d'utilisation
courantes sur internet tout en restant accessible pour les
utilisateurs novices.
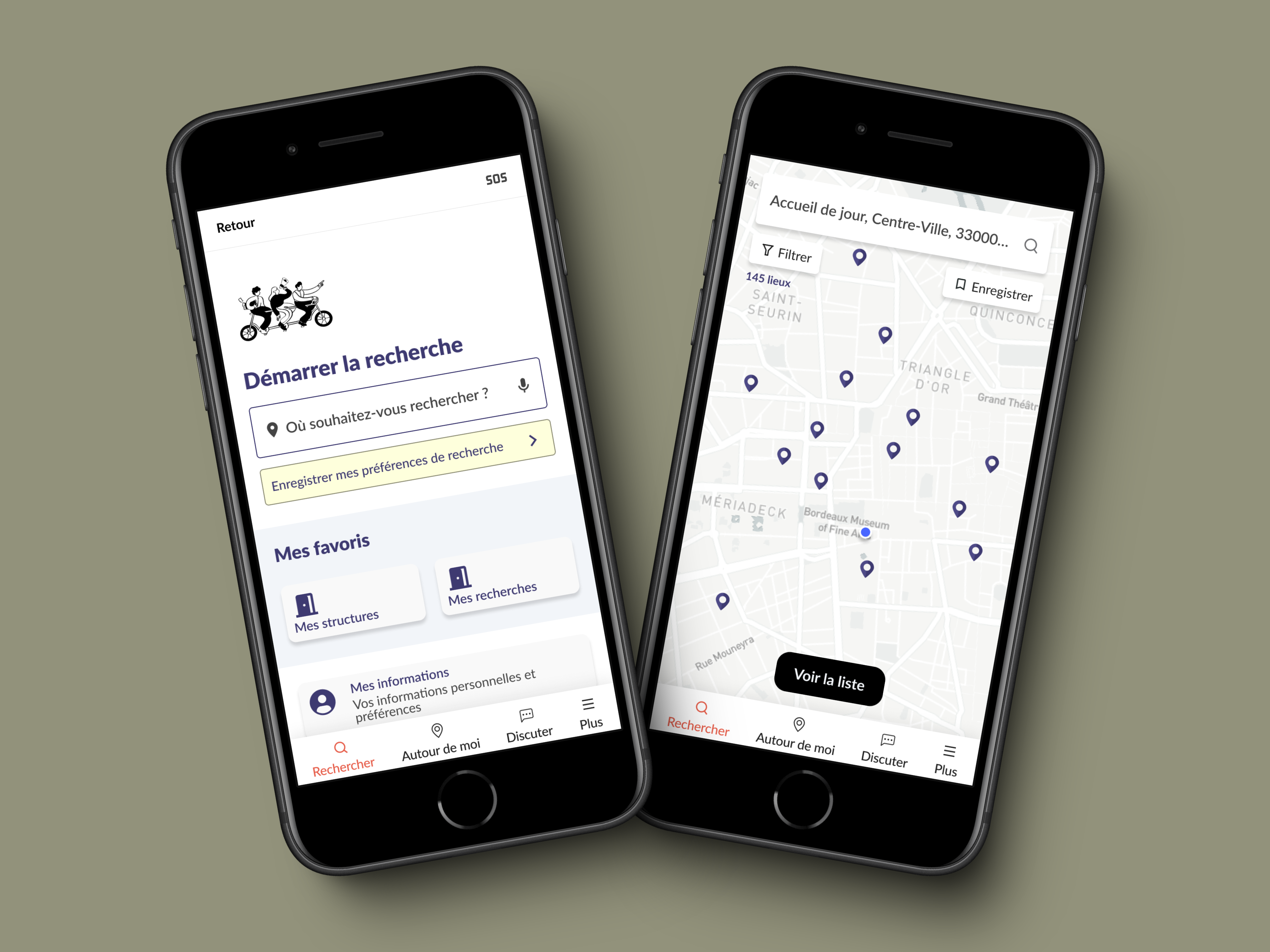
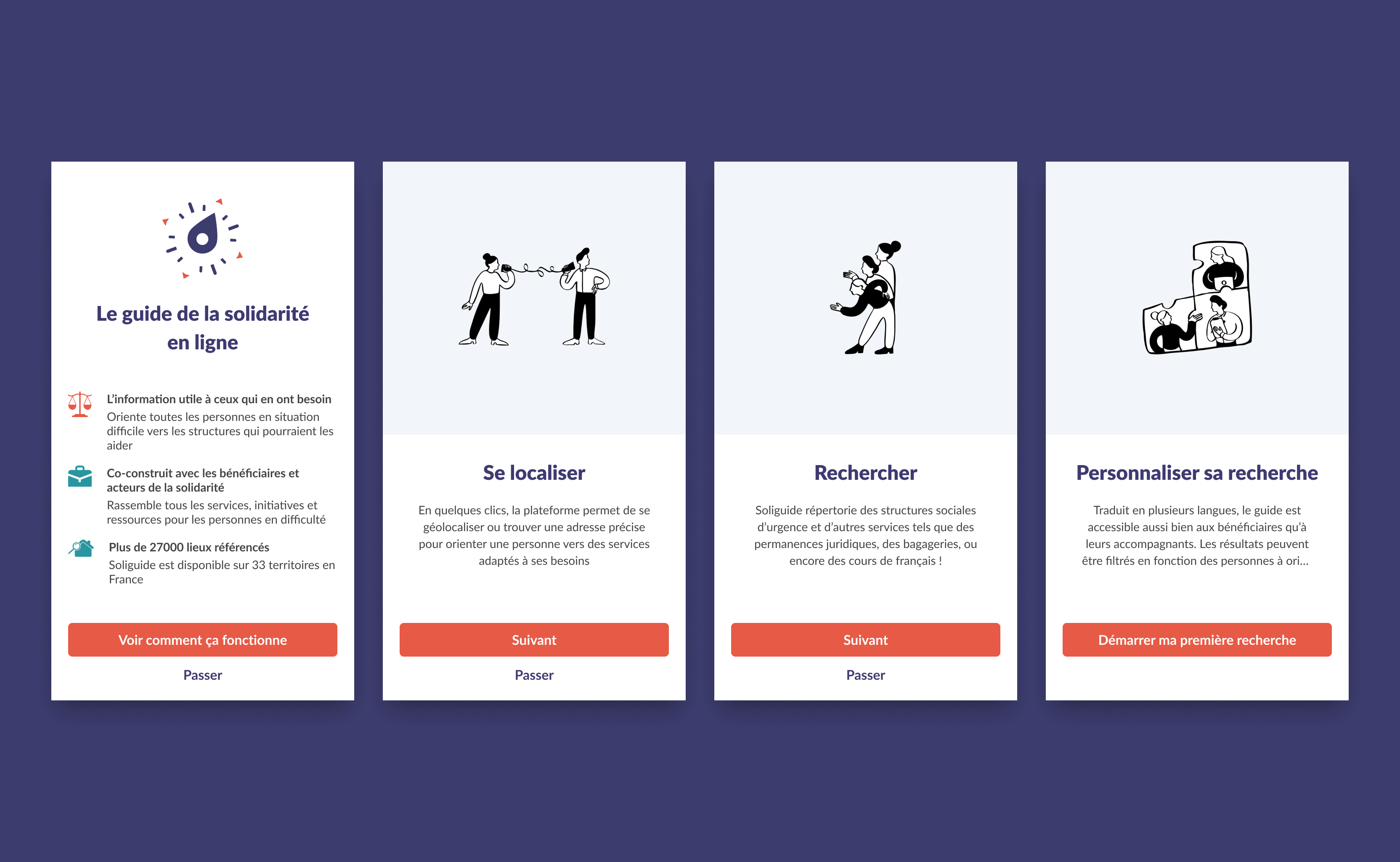
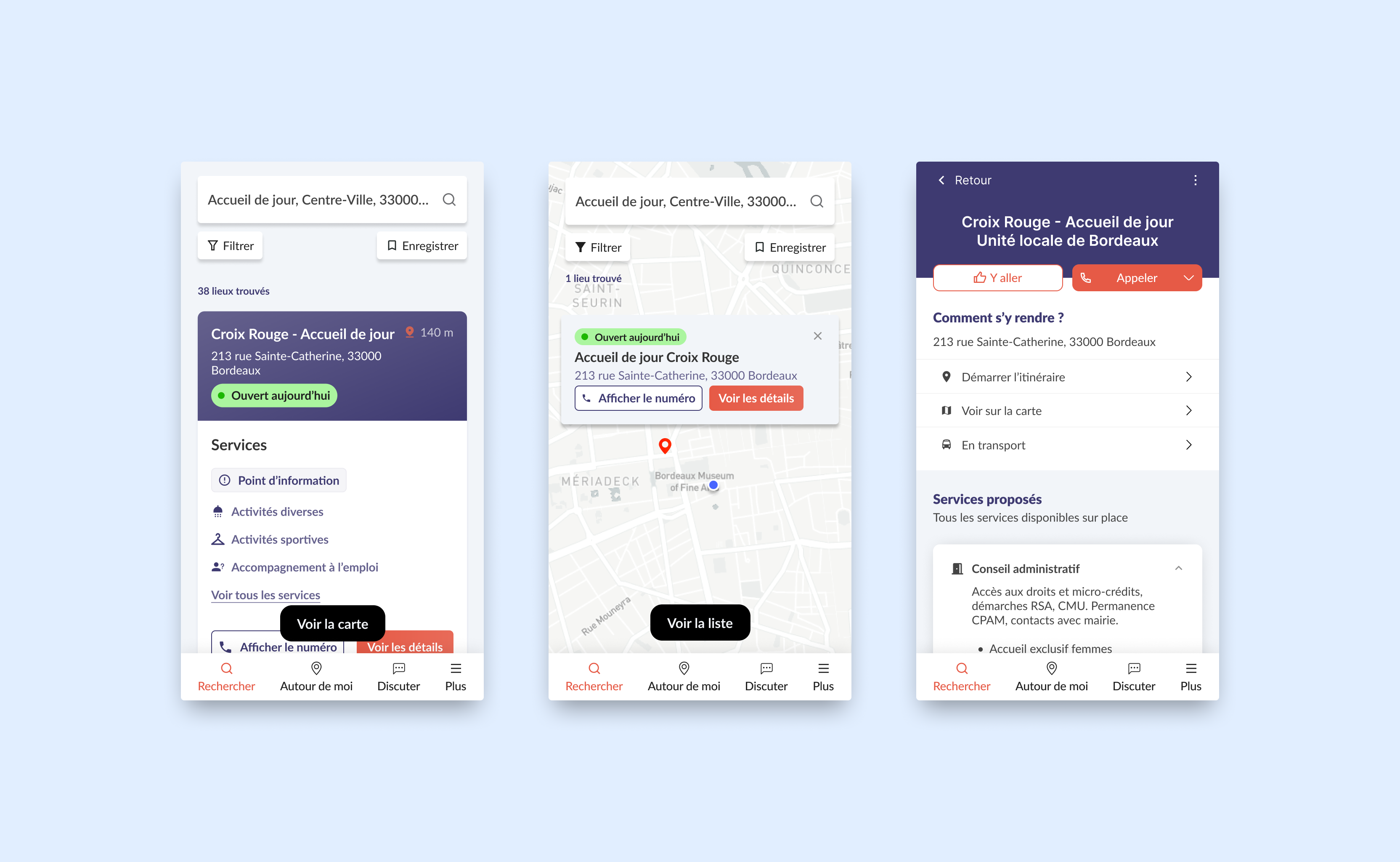
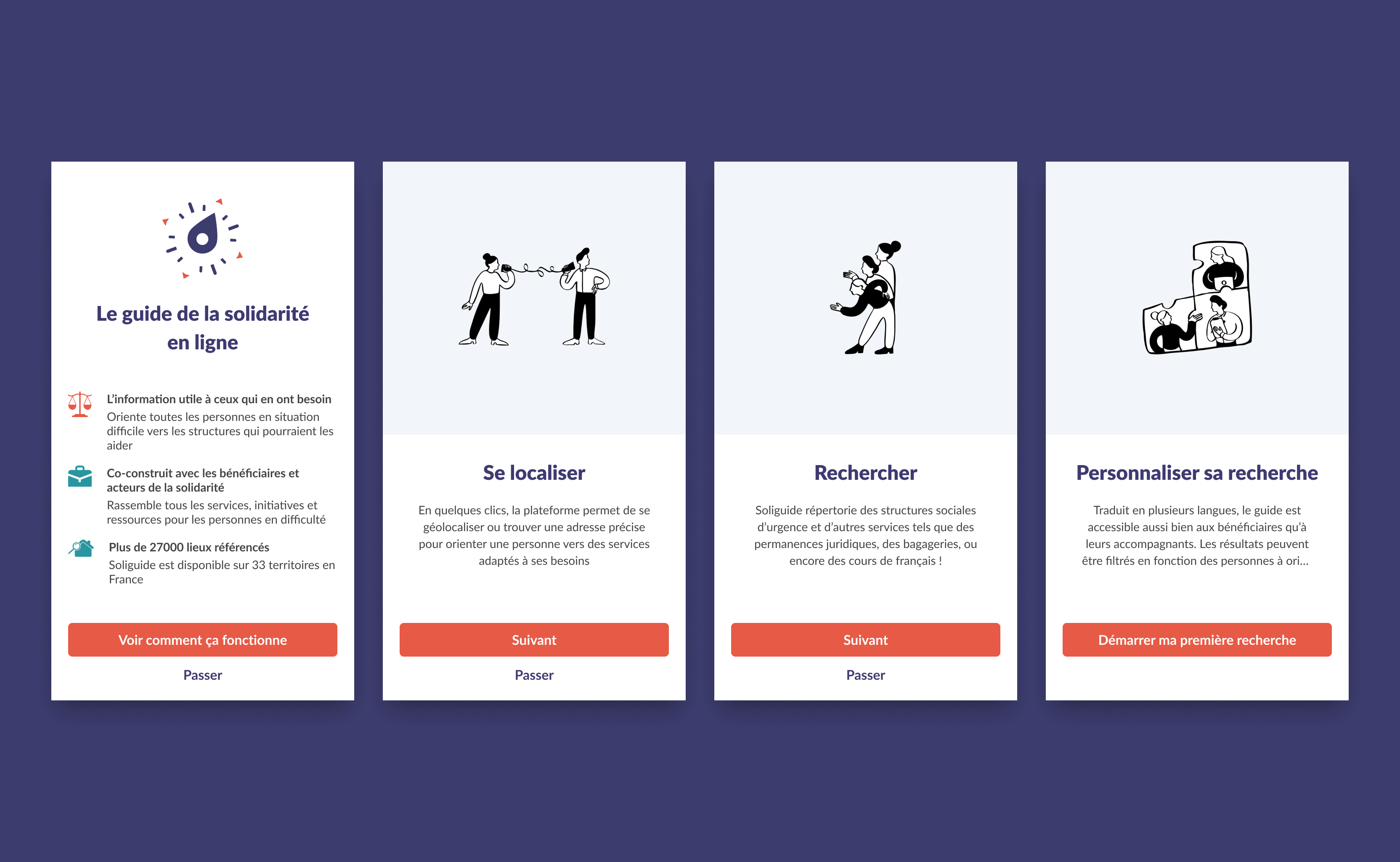
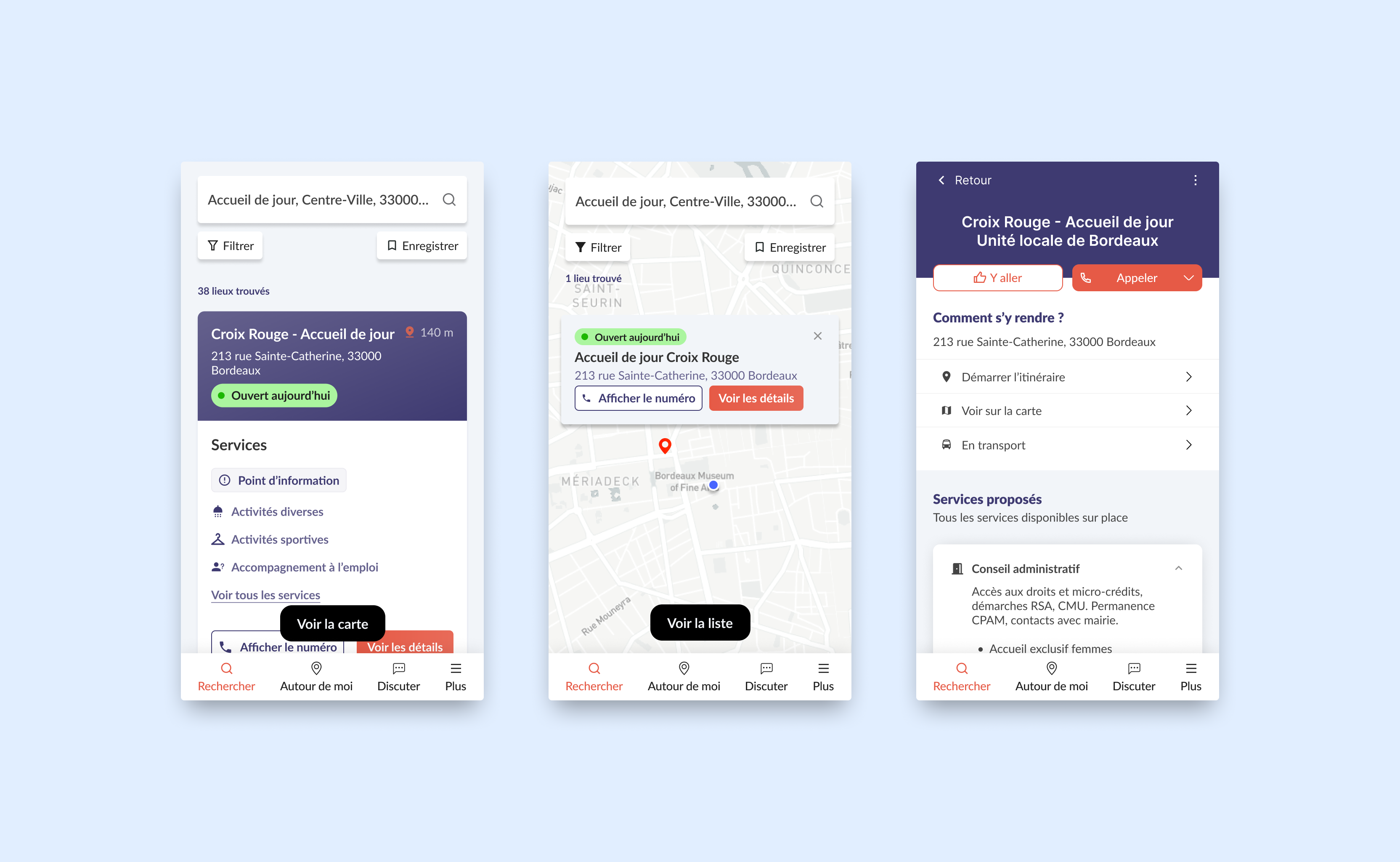
Aperçu de l'app
Onboarding (FTUE)

Démarrer une recherche

Consulter un résultat de recherche

Résultats et Impact
Amélioration de l'UX
Les utilisateurs ont signalé une
meilleure compréhension et une utilisation plus aisée de la
plateforme.
Meilleure adéquation aux besoins
Les parcours utilisateurs
ont été simplifiés, permettant une recherche plus efficace
des services.
Satisfaction des professionnels
Les professionnels des associations ont trouvé l'outil plus adapté à leurs
besoins pour aider les personnes en situation de précarité.